Dostupnosť jednotlivých modulov a funkcií eshopu/webu závisí od verzie, v ktorej máte svoj eshop/web zakúpený.
- Úvod >
- Práca s Webom >
- Moduly >
- Textový editor >
- Vloženie obrázka
Vloženie obrázka
Jednoduchým spôsobom môžete vkladať obrázky do textu a zarovnávať ich k okolitému textu. Odporúčame používať optimálne (100 až 150kB) veľkosti obrázkov, čím zvýšite rýchlosť načítania stránky.
Obrázky je možné vkladť vo formáte .jpg, .png, .webp
Postup nastavenia
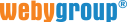
1. Kliknite na ikonu "Obrázok".
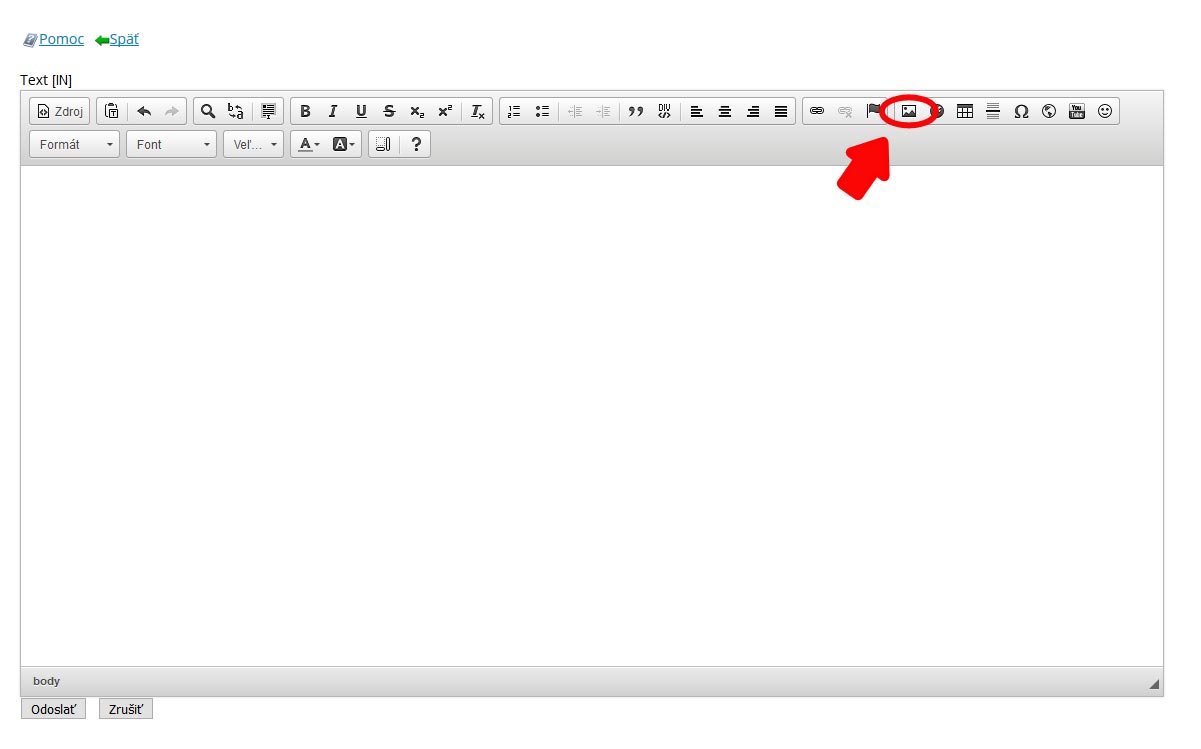
2. Kliknite na "Prechádzať server".
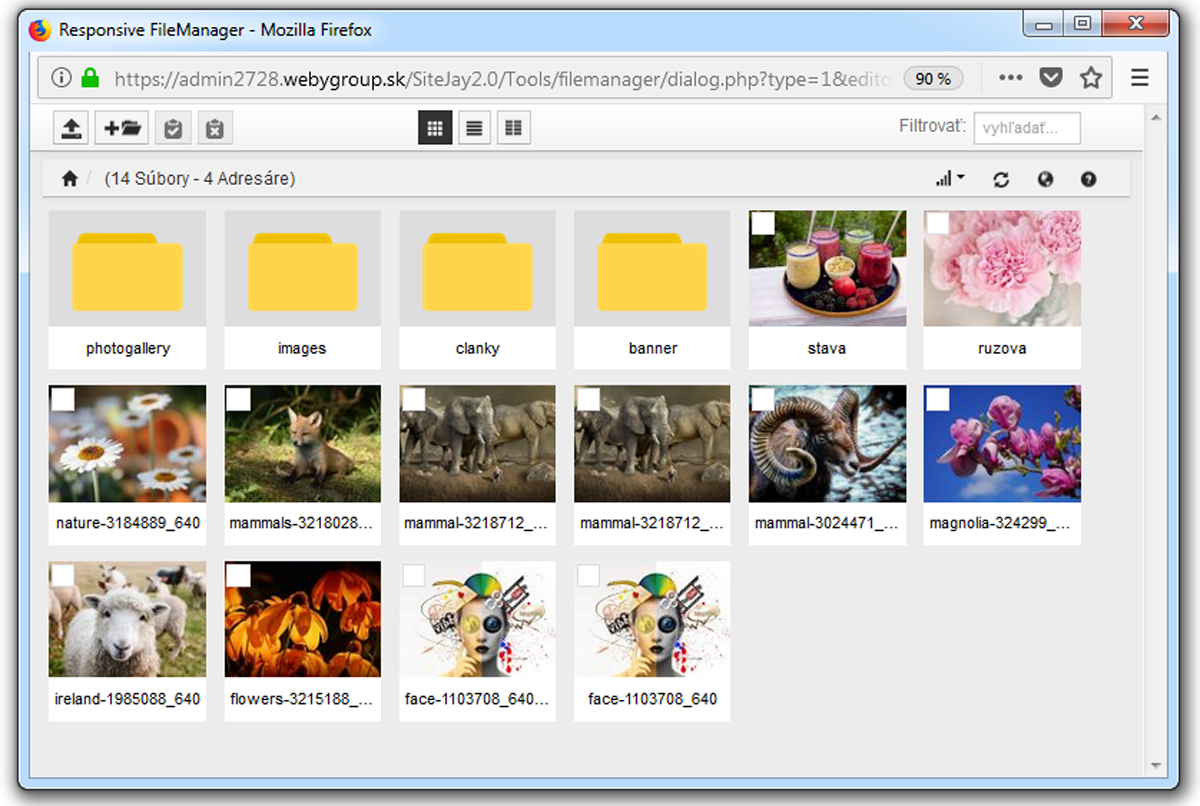
3. Výber obrázka.
-
Otvorte vo svojom PC adresár kde sa nachádza obrázok, ktorý chcete vložiť do Správcu súborov (FileManagera). Kliknite ľavým tlačidlom myši na obrázok, podržte tlačidlo a ťahajte obrázok z Vášho adresára na plochu FileManagera a pustite tlačidlo myši. Takýmto spôsobom môžete nahrať aj celý adresár s obrázkami. Pre rýchle načítanie Vašej stránky je vhodné, aby obrázok nepresiahol veľkosť 200kb.
-
Kliknite na obrázok, ktorý chcete vložiť do textového editora.

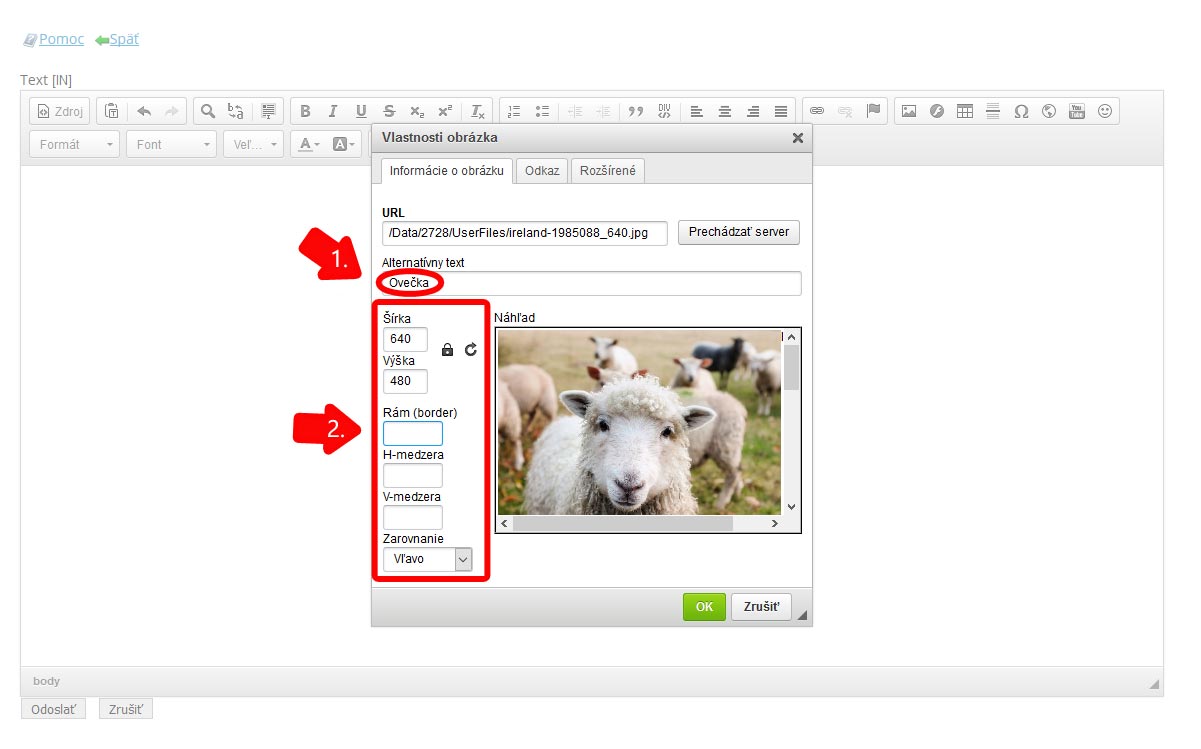
4. Nastavenie obrázka.
-
Do alternatívneho textu napíšte názov obrázka. Odporúčame pomenovať obrázok. Tento názov môže Google použiť pri indexovaní stránky, čo sa môže prejaviť pri výsledkoch vyhľadávania.
-
V prípade potreby môžete zmeniť rozloženie obrázka v texte a orámovanie obrázka. Pri zadávaní rozmerov obrázka a rámika píšte údaje v pixeloch.
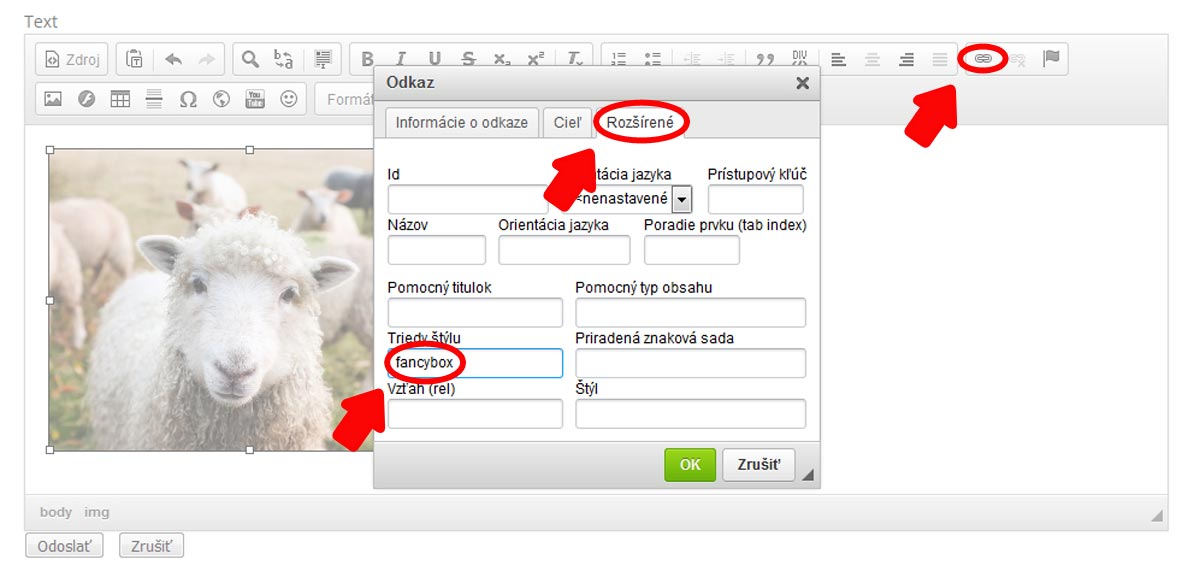
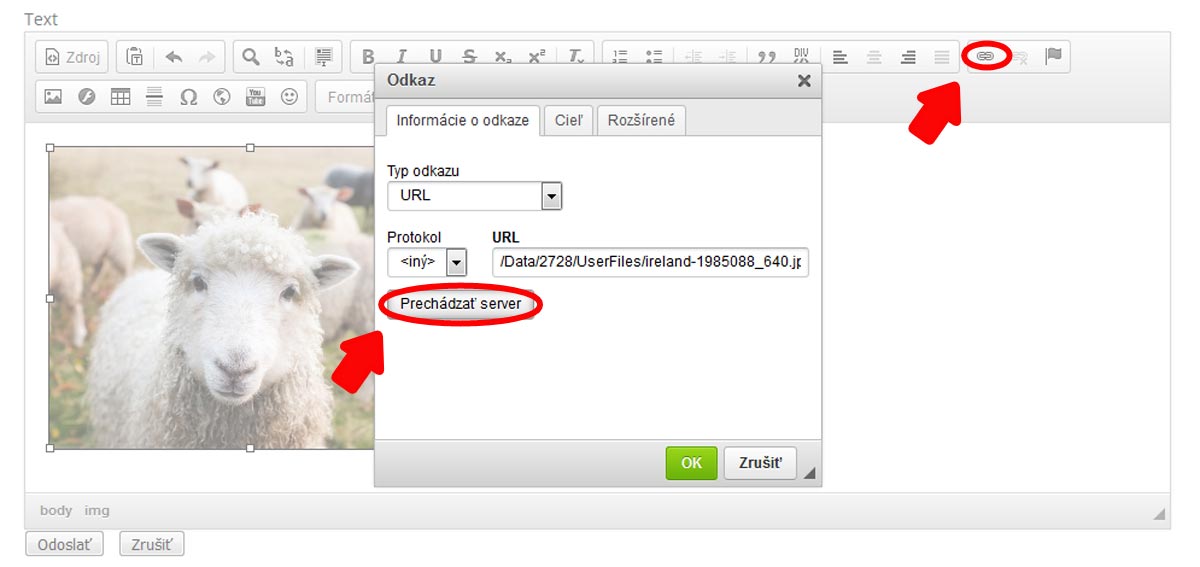
5. Zobrazenie veľkého obrázka vo vyskakovacom okne (fancybox).
-
Označte obrázok kliknutím naň náslene kliknite na ikonu "Odkaz" a vložte obrázok (kliknutím na tlačidlo "Prechádzať server"), ktorý sa zobrazí vo vyskakovacom okne. Odporúčame vložiť ten istý obrázok vo vačších rozmeroch, aby sa obrázok vo fancyboxe zobrazil väčší ako pôvodný obrázok v texte.

-
Kliknite na záložku "Rozšírené" a do políčka "Triedy štýlu" napíšte slovo fancybox. Potvrďte tlačidlom "OK".